uni-app 杂乱知识
创建时间:2025-04-23 16:10
长度:2384
浏览:0
评论:0
获取手机上面状态栏的信息
let system = uni.getSystemInfoSync();
// 获取状态栏(刘海栏)的高度
system.statusBarHeight;获取手机胶囊信息
// 获取手机胶囊信息
const menu_button = uni.getMenuButtonBoundingClientRect();小程序下载图片
注意:在生产环境中, 小程序下获取网络图片信息需先配置download域名白名单才能生效, 以前有的微信开发者工具在测试环境也需要配置download白名单,现在我的不需要了,
其它很多的权限:比如蓝牙、相册、地址位置等信息都需要在小程序后台申请才可以, 这里需要填写小程序信息,还没有做好,没法截图了,应该就是在“用户隐私保护指引协议”
uni-app 主动请求获取授权文档: https://uniapp.dcloud.net.cn/api/other/authorize.html
const downloadImage = async() => {
// #ifdef H5
uni.showModal({
content: '请长按图片下载',
showCancel: false,
})
// #endif
// #ifndef H5
console.log('其它平台都支持')
uni.getImageInfo({
src: currentInfo.value?.picurl,
success(res) {
uni.saveImageToPhotosAlbum({
filePath: res.path,
success() {
uni.showModal({
content: '下载成功',
icon: 'none'
})
},
// 处理其它异常,比如拒绝相册权限
fail(err) {
console.log(err, 'err 下载图片失败')
if (err.errMsg === 'saveImageToPhotosAlbum:fail auth deny') {
uni.showModal({
title:'提示',
content:'需要权限相册允许',
success(res) {
if (res.confirm) {
console.log('点击确认了')
uni.openSetting({
// scope的值好像和这里没有关系, 是小程序后台设置有才行,没有就显示不了
scope: 'scope.writePhotosAlbum'
})
}
}
})
} else {
uni.showModal({
content: '下载失败' + JSON.stringify(err)
})
}
}
})
},
});
// #endif
}
css 设置安全区域高度
env(safe-area-inset-bottom)
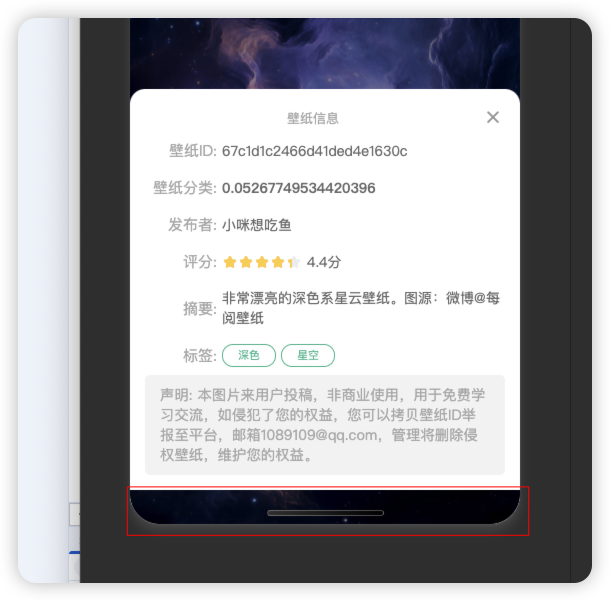
uni-popup安全区域
其它的也可以按照这个思路解决

默认这里是有一个安全区域的
第一个方法(不推荐), 我们可以直接修改源码: 只要不更新就没事
/uni_modules/uni-popup/components/uni-popup/uni-popup.vue , 注释掉paddingBottom: this.safeAreaInsets + 'px',
bottom(type) {
this.popupstyle = 'bottom'
this.ani = ['slide-bottom']
this.transClass = {
position: 'fixed',
left: 0,
right: 0,
bottom: 0,
// paddingBottom: this.safeAreaInsets + 'px',
backgroundColor: this.bg,
borderRadius:this.borderRadius || "0",
}
// TODO 兼容 type 属性 ,后续会废弃
if (type) return
this.showPoptrans()
},在需要增加安全高度的时候, 给一个空元素,设置安全高度 height: env(safe-area-inset-bottom)
第二种: uni-popup属性: safe-area, 我们也要主动设置安全区域
跳转到第三方小程序
<navigator
:url="item.url" // /pages/index/index
class="link"
target="miniProgram"
:app-id="item.appid" // wxbd89d0ba67f6b6a4
>
跳转到其它小程序
</navigator>跳转到tab页面
navigator 还是js语法跳转到tab页面,都要加reLaunch 或者用uni.reLaunch
<navigator url="/pages/classify/classify" open-type="reLaunch" class="more">More+</navigator>