vue3的生命周期和uni-app生命周期
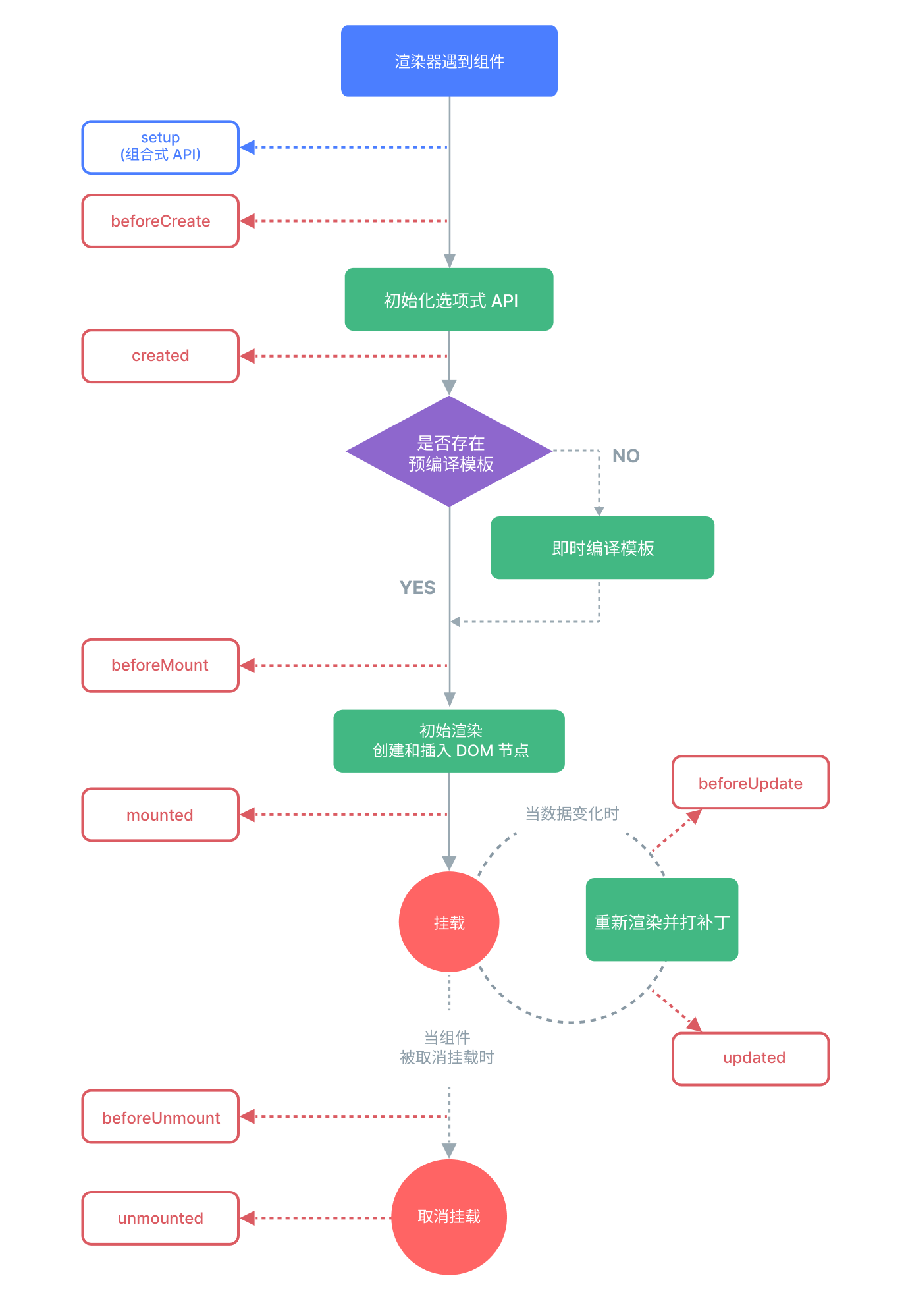
vue3生命周期

https://cn.vuejs.org/guide/essentials/lifecycle.html
详情介绍: https://cn.vuejs.org/api/composition-api-lifecycle.html
onMounted()
组件挂载到DOM完成后执行的函数。
onUpdated()
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该函数
onUnmounted()
组件卸载完成后执行的函数
onBeforeMount()
已经完成了模板的编译,但是组件还未挂载到DOM上的函数
onBeforeUpdate()
组件更新之前执行的函数
onBeforeUnmount()
在组件实例被卸载之前调用
onErrorCaptured()
在捕获了后代组件传递的错误时调用
onRenderTracked()
当组件渲染过程中追踪到响应式依赖时调用
onRenderTriggered()
当响应式依赖的变更触发了组件渲染时调用
onActivated()
若组件实例是 缓存树的一部分,当组件被插入到 DOM 中时调用
onDeactivated()
若组件实例是 缓存树的一部分,当组件从 DOM 中被移除时调用
onServerPrefetch()
注册一个异步函数,在组件实例在服务器上被渲染之前调用
uni-app中有分组件生命周期和页面生命周期两种,组件生命周期就是vue的生命周期了
注意:在uniapp组件中,onBeforeUpdate、onUpdated、onActivated、onDeactivated,H5支持,小程序无法使用
uni-app页面生命周期
官方文档: https://uniapp.dcloud.net.cn/tutorial/page.html#lifecycle
uni-app 页面除支持 Vue 组件生命周期外还支持下方页面生命周期函数,当以组合式 API 使用时,在 Vue2 和 Vue3 中存在一定区别
onInit
监听页面初始化,其参数同 onLoad 参数,为上个页面传递的数据,参数类型为 Object(用于页面传参),触发时机早于 onLoad
onLoad
监听页面加载,该钩子被调用时,响应式数据、计算属性、方法、侦听器、props、slots 已设置完成,其参数为上个页面传递的数据,参数类型为 Object(用于页面传参)
onShow
监听页面显示,页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面
onReady
监听页面初次渲染完成,此时组件已挂载完成,DOM 树($el)已可用,注意如果渲染速度快,会在页面进入动画完成前触发
onHide
监听页面隐藏
onUnload
监听页面卸载
onResize
监听窗口尺寸变化
onPullDownRefresh
监听用户下拉动作,一般用于下拉刷新
onReachBottom
页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据。具体见下方注意事项
onTabItemTap
点击 tab 时触发,参数为Object,具体见下方注意事项
onShareAppMessage
用户点击右上角分享
onPageScroll
监听页面滚动,参数为Object
onNavigationBarButtonTap
监听原生标题栏按钮点击事件,参数为Object
onBackPress
监听页面返回,返回 event = {from:backbutton、 navigateBack} ,backbutton 表示来源是左上角返回按钮或 android 返回键;navigateBack表示来源是 uni.navigateBack
onNavigationBarSearchInputChanged
监听原生标题栏搜索输入框输入内容变化事件
onNavigationBarSearchInputConfirmed
监听原生标题栏搜索输入框搜索事件,用户点击软键盘上的“搜索”按钮时触发。
onNavigationBarSearchInputClicked
监听原生标题栏搜索输入框点击事件(pages.json 中的 searchInput 配置 disabled 为 true 时才会触发)
onShareTimeline
监听用户点击右上角转发到朋友圈
onAddToFavorites
监听用户点击右上角收藏
通过onLoad获取url参数
<script setup>
import { onLoad } from '@dcloudio/uni-app';
onLoad((params) => {
console.log(params, 'params')
})
</script>uni-app最常用的三个生命周期及执行顺序
onLoad > onShow > onReady